In our last blog we learned about what is vue and we also looked at brief defination of component. If you have not read my last blog about vue I encourage to read.
What is component in vuejs?
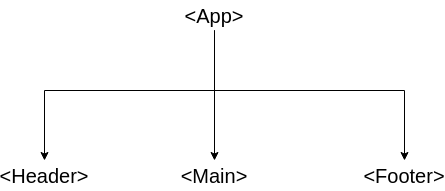
A component allow us to split our html code into reusable view or piece of html code. VueJs app is made up of a tree of nested components.

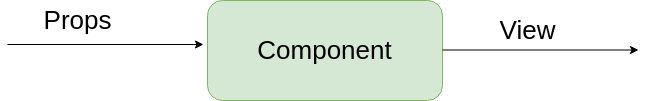
A view is a piece of html code. In vuejs a component renders a view. A component in vue takes some props i.e. variables and run some logic and returns some html code or view.
Let's understand a component by diagram:

A vue component can also include multiple vue component inside them,
What is props in vuejs?
let's talk about html tags in order to understand props. Props are readonly variables or attributes provided to a component.
For example: take a look at following html tag.
<a href="https://www.w3schools.com">Visit W3Schools.com!</a>
You can think of a tag as a component in vue and href tag being a prop or attribute that is being passed to a component.
You can pass as many props you want to a component but it is advised to use less props. Props are readonly variables that is used by a vue component. You can not change value of props in a component.
How to create a component in vuejs 3?
First we will learn how to write basic component in vuejs 3. Let's create a file called HelloWorld.vue.
A simple vue component has a script tag and a template tag. Script tag is use to define a vue component and template tag is basically view or some html code.
For now, use above code as a template to define a component in vue js 3. We will learn more about setup function in detail in later blog.
Now, that we created a component how can we use this component? Let's add this component in our main app component.
In above example we import our newly created HelloWorld component than we include this component in components in our defineComponent syntax.
After that we can use this HelloWorld component as a normal html tag. Thats is it we have created a new vue component and included this component in our main component.
When you run your vue code you will see Hello World printed on our browser.
What are important parts of vue component?
There are three main parts in every vue component:
- script tag
- template tag
- style tag
Script tag allows you to define your component. Template tag include html code and style tag includes component specific css code.
Why do we need components?
Components can hold reusable html code. It is a good idea to create a component if you are planning to use same html code multiple times in your web application.
Component takes props as input variables and respond with some html code. Keep in mind props are read only variables you can only use them within a vue component but you can not modify props.
Let's take an example of component with props.
In above example you can see that we have added props key in defineComponent object which shows that we have a message prop with type string.
This HelloWorld component uses message prop and inside your template tag you can see this prop is used.
Now, in our main app component we have to pass message attribute so that our component can show this message on the screen as shown below:
In next tutorial we will learn about component state: