What is vue js?
Vue is a javascript framework for building frontend web applications. It is builds on top of html, css and javascript and it is an open source javascript framework used for building front end ui interfaces.
Vue is both a programming and scripting language. Vue is very easy to learn and code. If you follow all my vue tutorial I will help you learn vue step by step.
How to install vue js?
There are two ways you can install vuejs on your local machine.
- Install using npm/yarn
- Install using cdn url
Install using npm or yarn
Open terminal window on your linux or mac machine. Run following command to initialize vuejs project.
# install using npm npm init vue@latest # install using yarn yarn init vue@latest
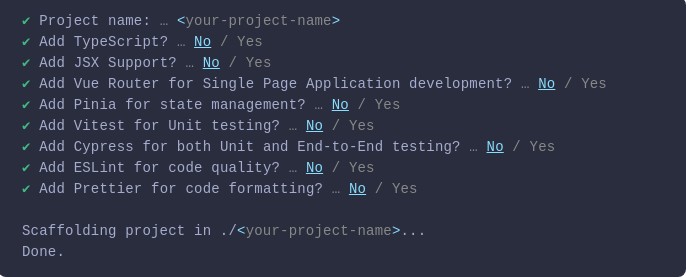
Once you run above command it will ask you following different questions.

Now, run following commands to run vue js on your local browser.
# go to newly created project directory cd <project-dir> # install all dependencies # using npm package manager npm install # install all dependencies # using yarn package manager yarn install # run vue js application npm dev OR yarn dev
Install using cdn url
CDN url is nothing but file stored in a remote server and serving via CDN. You can use regular html script tag to include cdn file.
For example: create a sample html file using following content and check script tag:
<!DOCTYPE html>
<html>
<head>
<title>VueJS Example</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script type="text/javscript">
const { createApp } = Vue
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
</script>
</body>
</html>
How to learn vuejs?
To learn a new language is a bit challenge however with little effort on daily or weekly basis would help you make a better vuejs developer.
It is important to take time to understand basic concept of vuejs before you actually start writing code. I will teach you all important concept of vuejs language.
First thing we need in order to get started with vuejs is to understand what it is and how we can install this language locally so that we can start writing some basic code.
How does vue js work?
It is very important to start learning basics of vue before we write any code. Let's understand behind the scene how vuejs work.
In vuejs views are basically some html code. Whenever we talk about view we mean some html code.
Html code are basically static code, static code meaning it does not change it self unless someone update the code. When html page renders on browser you will see your text on your browser.

Now, after understanding concept of view we now have to learn about component. Components are basically reusable html code.
When you write code it is possible that you come across some html code that is repeated serveral times. In vuejs you can replace this repeated code using components.
A component can be a custom html tag or piece of code that is repeated. Once you can create a component you can reuse the same component over and over.
Important concept here is that your component is basically made of view. Remember view is a piece of html code as we learned earlier.
Now, we will learn in depth about a component in vuejs In our next blog.