In react components are responsible for generating html. To make html generate dynamically we need to pass data to our component so that our component can use variables and serve dynamic html.
There are two types of data in react
- state (private data available in component only)
- props (public data can be passed to component from outside)
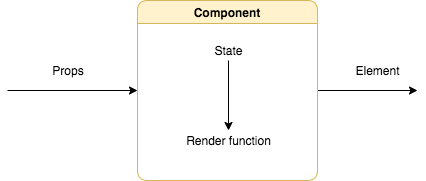
Let's look at the diagram to understand:

Let's understand in detail about props and state. Make sure you know little bit about component before you learn about props and state. If you do not know what is component checkout the following tutorial:
What is props in react?
Props are basically data that flows from one to another component as a parameters. Props can not be modified in a component.
React Props are like function arguments in JavaScript and attributes in HTML. Component use this data to generate dynamic html elements.
Props are passed to components via HTML attributes. Let's take a look at following functional component example to understand.
function GreetingComponent(props) {
return <h1>Hello, {props.name}</h1>;
}
ReactDOM.render(
<GreetingComponent name="Sandip" />,
document.getElementById('root')
);
Using class components:
class GreetingComponent extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
ReactDOM.render(
<GreetingComponent name="Sandip" />,
document.getElementById('root')
);
What is state in react?
React components has a built-in state object which is private to a component. State can not be accessed from outside of the class. However it can be passed as an argument to another component.
Whenever state is changed component calls the render function to render html elements. Let's have a look at the following class component example:
class GreetingComponent extends React.Component {
constructor(props) {
super(props);
this.state = { name: "Sandip Patel" };
}
render() {
return <h1>Hello, {this.state.name}</h1>;
}
}
Let's update a state variable:
class GreetingComponent extends React.Component {
constructor(props) {
super(props);
this.state = { name: "Test Patel" };
}
componentDidMount() {
// following code updates the state
// your component will call the render method
// so that your changes can be seen in your dom
this.setState({ name: "Sandip Patel" });
}
render() {
return <h1>Hello, {this.state.name}</h1>;
}
}
State are like javascript object it can contain as many properties you want. Followings are some of the examples where you can change the state:
- You can update the state on javascript events like click, submit etc...
- You can update the state when component mounts to dom using componentDidMount method
Props vs State
Followings are some of the major difference between react props and state:
| Props | State |
|---|---|
props are passed in, and they cannot change
|
State can be changed using events or lifecycle methods within a component |
| props can be passed to component from outside | State can be passed to child components from inside a component |
| props are public | State is private |
| have better performance | has worse performance |