What is ReactJs?
- ReactJS is an open-source javascript library designed by facebook to create single page web or mobile applications.
- React allow us to create reusable UI components
- React allows developer to create web apps which can change data, without reloading the web page.
- React creates virtual data tree and detects new changes and update the ui accordingly
- Data in react flows always in single direction
Usecases for ReactJs?
- To create single page web or mobile applications
- To handle view part of your mobile or web application
- It is simple, fast and scalable
- It handle data changes without reloading web or mobile pages
- It allow us to create reusable UI components
- It uses jsx syntax to write beautiful html components
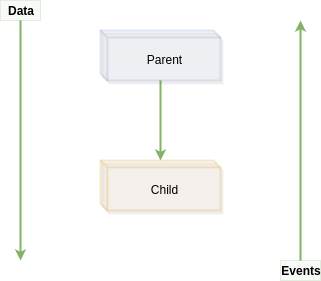
Single-Way data flow
In react application data flows in single direction from parent to child components however event can flow from child to parent components. Every component in react can receive properties which we call props.
Every component can have their own private properties which can not be accessed outside of the component these private properties are called states. Combining both props and states we can consider them as a data. This data can flow from parent to child components.

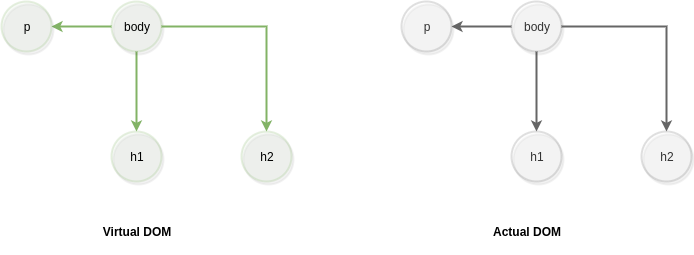
Virtual Document Object Model
Reason why react works faster because it uses virtual dom concept. Concept is simple react creates a copy of current dom structure in a memory. Every time any change happens within a dom hirechy it compares current dom with virtual dom and finds the difference.
Finally, it updates only part of the dom where these changes are required. Let's take a simple example. Consider your dom has a header tag with some text. Now, one of your component updates this dom element and changes the header tag.
React will compare existing header tag with one in the memory and it finds the difference therefore it will update this element with new text.

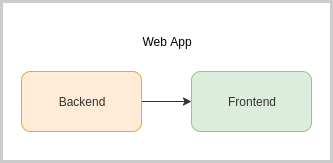
Single Page Application
A single page web application use dynamic routing on browser side so that it does not reload the page rather then fetching pages from the server. This way it avoids interruption of the user experience.
There are two main component of the single page web app:
- Frontend
- Backend
Diagram:

You can create your backend with any server side language you like:
- php
- nodejs
- java
- python
- go
- ruby etc...
You can create your frontend with frontend frameworks like:
- VueJs
- ReactJs
- AngularJs etc..
Once you understand the concept of single page web application you are ready to learn react.
Prerequisites of React
You should have basic knowledge of following things in order to learn reactjs:
- html/css
- javascript/jsx
- ES6/Babel
- DOM
- NodeJS
- NPM
I hope you like this tutorial. In next tutorial we will learn how to install react and start building a real project using react.