First question that every react developer ask is why do we need Redux? Let's first understand why we need it and then I will explain it by some example.
If you are using react you will know that every react component has private state. State is basically javascript variable private to react component with json values right?
Consider that you are working on an e-commerce website where you have to work on a cart functionality. You need to do following tasks:
- Say you have a table with list of product name, price, qty and image on the left side
- On the right side you have a total of the products
- On top right you have a small cart icon that shows number of products as a number
When a new product is added you need to:
- Update the number beside your cart icon
- Update the total of the cart
Let say we have created small components for:
- ProductTable
- CartTotal
- CartIcon
Issue here is that each component has their private state I mean data. They are unaware of each other. How do you let the CarTotal and CartIcon component know when there is a change in ProductTable component?
We can use api call to get the details in each component but that requires three different calls what if we have more components now that needs the same. data?
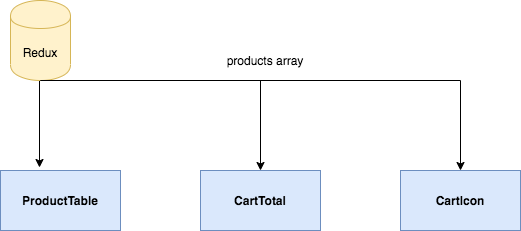
To solve this issue Redux comes in play. Redux is nothing but a global store that supplies json data to different components. Let's check the following diagram to understand.

In above diagram what if we use global state instead of using private state from the component. Basically maintaining a json data in a global store. Later this data can be passed to component that needs a specific data.
What is Redux? What does it do?
Say we setup a global state which is a giant json object with different keys. For our purpose of cart functionality let say we use following json array:
{
products: []
}
Let's imagine that we have a redux store setup with above initial values. There are none products. This products array is passed to our components as a props. What redux does with above store is following:
- Whenever we modify our store data it will notify our component about this changes and our components will be re-render with new info
- Let say when a user adds a new product an action triggers and modify redux store data one product is added to the our empty products array
-
Redux will notify following components and pass updated products array
- ProductTable
- CartTotal
- CartIcon
-
Above component will do their own logic in the component and reflects with new info in this case
- ProductTable will get the products array and shows one product
- CartIcon will get the products array and do a count of the array and reflect the number beside the cart item
- CarTotal will get the products array and loop and sum the product price and reflects a new total
Do you see where I am getting with this? A global variables can be used in any components with help of redux. You can pass any data from the store to any component as a prop.
This component will then do its logic and renders the html.
The role of the Redux is following:
- Keep track of global data
- When action is triggered it modifies the data
- When data is modified it lets its consumer component knows
- React call render function whenever there is a change in a props
Using react and redux you can create amazing apps. Redux is based on flux architecture and it is used to manage global state of react components.