If you are working on react js application and wonder how to properly design react js app following article will help you clear some of the fundamental regarding reactjs web development.
Designing is a very crucial steps while creating web apps if your design is not good you end up with spagattee code and later you need to re-write the whole application which is not ideal if you are working on bigger application.
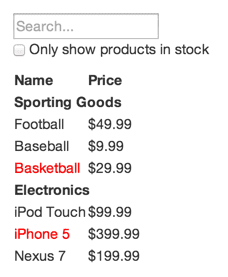
Let's take one practical example on how to design a single page react application. In this tutorial we wont write any code we would just break the ui in smaller react components.

Breaking Ui in Components
React components allows you to split ui into small and reusable components. React components can either be functional or class. It allows you to think each piece in isolation.
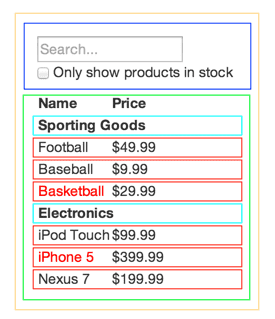
Secondly, draw boxes around each component you identify in UI. Followings are some of the charactaristics of a component:
- Component should only do one thing
- If component is growing split it into smaller chunks (sub-components)
Sperate your UI into components, where each component matches one piece of your data model.

Identify number of components
After breaking our Ui into smaller components we would have to name our components.
- FilterableProductTable (orange): is wrapper component contains all sub components
- SearchBar (blue): recieves user input and does filtering
- ProductTable (green): displays and filters the data collection based on SearchBar component
- ProductCategoryRow (turquoise): displays a heading for each category
- ProductRow (red): displays a row for each product
Now, that we have all our components ready we would need to arrange them into a tree structure so that we can better visulize our app ui.
|-- FilterableProductTable
|-- SearchBar
|-- ProductTable
|-- ProductCategoryRow
|-- ProductRow
That is it, we can now clearly imaging how our app look like what are the components we need therefore we can now begin coding our app.